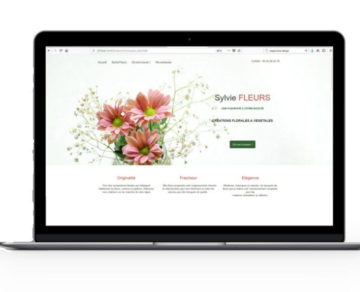
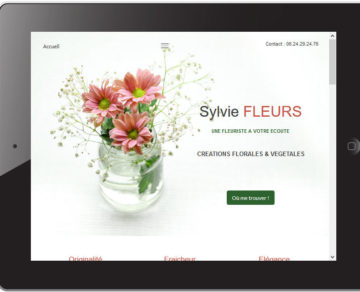
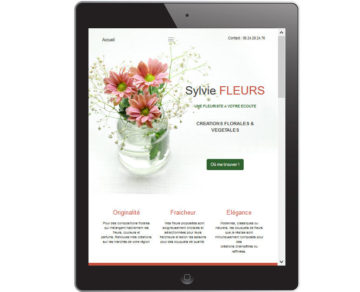
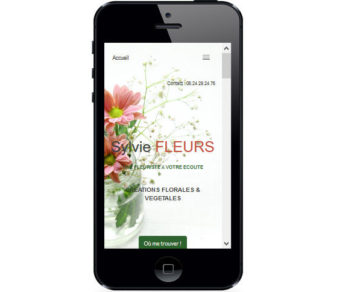
Site 100% compatible tablettes et smartphones.
Quelque soit l’écran de vos visiteurs, un site Internet doit toujours être clair et parfaitement ajusté. Je crée des sites web responsive, dont l’affichage s’adapte automatiquement sur tous les appareils mobiles (smartphones et tablettes) améliorant à la fois l’expérience utilisateur et le référencement naturel.
- Equilibre des espaces et des textes.
- Cohérence des couleurs et de la typographie.
- Pertinence de l’iconographie.
- Hiérarchisation de l’information,
Le « responsive design » répond à l’ensemble de ces problématiques en changeant dynamiquement l’affichage de la page en fonction de la zone d’affichage, grâce aux feuilles de style (CSS). Pour le constater, il suffit de modifier la taille du navigateur sur un site utilisant le responsive design pour voir l’affichage se modifier.